Mobile devices responsive design tips by muovi design
Posted on by muovi
Mobile devices responsive design tips by muovi design
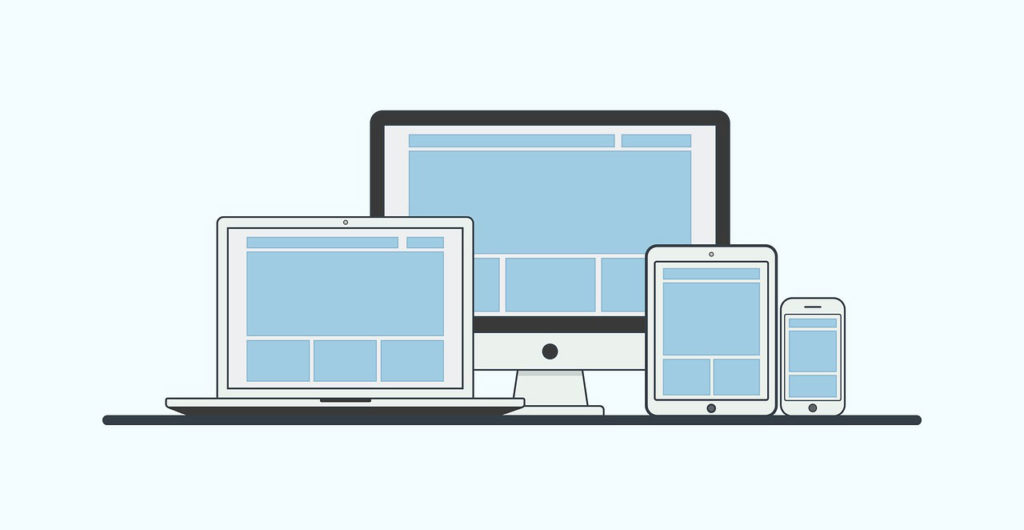
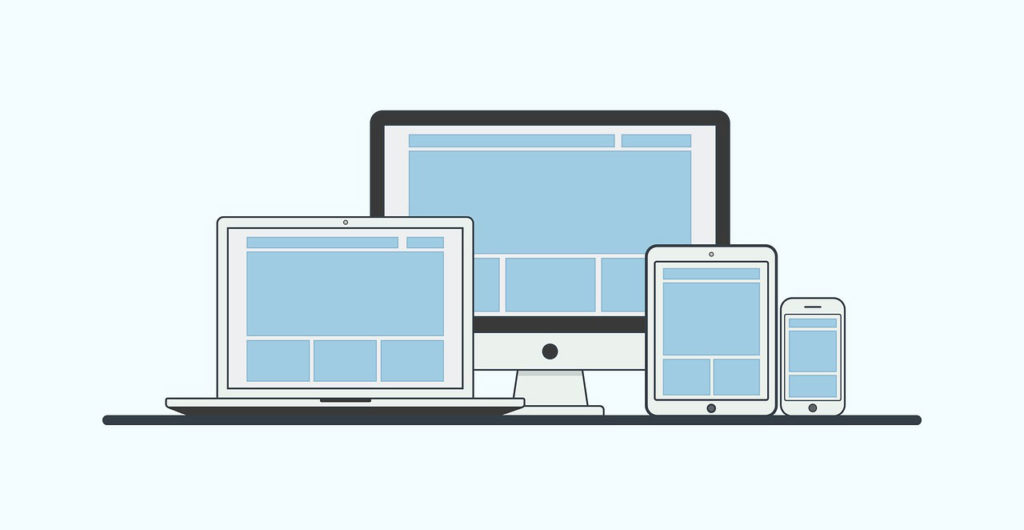
Mobile devices responsive design tips by muovi design. With mobile devices taking over as the primary way people experience the web, responsive design is more important than ever. But responsive design doesn’t just create a consistent mobile experience.
It’s also affected the way we design for all screens, encouraging simpler layouts and more streamlined experiences. Whether you’re running a responsive redesign or starting from scratch, these tips and tricks will help you along the way.
Pay attention to your navigation
The adoption of responsive web design has had a huge impact on site navigation. Just take a look at any website from 2007. It’s almost impossible to not feel overwhelmed by the mountain of categories piled into the left-hand navigation Mobile devices responsive design.
Mobile devices help you Since you’re designing for smaller screens, your design needs to work within these limitations. Try to simplify your navigational choices and use icons paired with text, in-page links, collapsible menus, and dropdowns to get people where they need to go. Remember that hidden navigational choices are roughly half as discoverable as apparent ones, and lengthen time to complete tasks, so do your best to make access to core pages visually obvious by muovi design.
In general responsive design, you’ll only have room for four or five core links. That affects not just your site’s navigation, but also its entire content strategy/information architecture. You’ll want to be sure that those four or five links represent the places people will want to go/should go, and that those pages offer opportunities for people to dig deeper by muovi design.


muovi
Latest posts by muovi (see all)
- Magento web design, magento responsive design magento cms - December 12, 2017
- WordPress web design wordpress responsive design - December 12, 2017
- Mobile devices responsive design tips by muovi design - December 12, 2017














Leave a Reply